In this tutorial we are going to see how to submit from in servlet using GET method.
1. Create new Dynamic web project by choosing File –> New –> Dynamic Web Project .
2. Create the Project called ServletExample as given below.

3. Create package called com.javatutorialscorner.servlet under ServletExample.
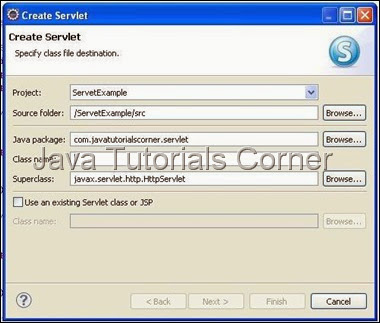
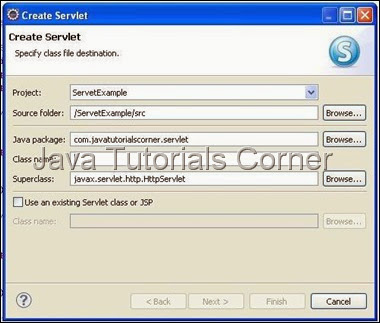
4. Create Servlet called GetFormSubmitServlet as shown in figure.


5. Click Next it will show URL mapping.You can edit Servlet URL if you need.
6. Click Next it will show methods available in HttpServlet. Select appropriate method you need.

7. By default your servlet will be mapped in web.xml, if your servlet not mapped in your web.xml use the following configuration to map the servlet in your web.xml
Servlet Mapping
web.xml
8. Add the required code inside doGet() method.
GetFormSubmitServlet.java
9. Create html page in WebContent folder
formsubmit.html
In above html page in form tag method="get"to mention the form submit using get method.The default method to submit form is GET.
10. Now save and Run the servlet, Run As –> Run on Server – Select your web Server to run the servlet. ( see How to configure tomcat in eclipse)
11.call the URL which is mapped in web.xml.
http://localhost:8080/ServletExample/formsubmit.html
Output

After form submit.
Get method show param and values in browser url.

1. Create new Dynamic web project by choosing File –> New –> Dynamic Web Project .
2. Create the Project called ServletExample as given below.

3. Create package called com.javatutorialscorner.servlet under ServletExample.
4. Create Servlet called GetFormSubmitServlet as shown in figure.


5. Click Next it will show URL mapping.You can edit Servlet URL if you need.
6. Click Next it will show methods available in HttpServlet. Select appropriate method you need.

7. By default your servlet will be mapped in web.xml, if your servlet not mapped in your web.xml use the following configuration to map the servlet in your web.xml
Servlet Mapping
<servlet>
<servlet-name>Your Servlet Name</servlet-name>
<servlet-class>Fully Qulaified Servlet Class Name</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Your Servlet Name</servlet-name>
<url-pattern>/URL to Call Servlet</url-pattern>
</servlet-mapping>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>ServetExample</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>GetFormSubmitServlet</servlet-name>
<servlet-class>com.javatutorialscorner.servlet.GetFormSubmitServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>GetFormSubmitServlet</servlet-name>
<url-pattern>/GetFormSubmitServlet</url-pattern>
</servlet-mapping>
</web-app>
8. Add the required code inside doGet() method.
GetFormSubmitServlet.java
package com.javatutorialscorner.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class GetFormParamServlet
*/
public class GetFormSubmitServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public GetFormSubmitServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setContentType("text/html");
PrintWriter writer = response.getWriter();
writer.write("<!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\" \"http://www.w3.org/TR/html4/loose.dtd\">\n"
+ "<html><head><meta http-equiv=\"Content-Type\" content=\"text/html; charset=ISO-8859-1\"><title>Java Tutorials Corner - Servlet GET method</title>"
+ "</head><body><h1>Java Tutorials Corner - Servlet GET method</h1><table><tr>"
+ "<td>Name : </td><td>"
+ request.getParameter("name")
+ "</td></tr><tr><td>Job : </td><td>"
+ request.getParameter("job") + "</td></tr></table></body></html>");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
}
9. Create html page in WebContent folder
formsubmit.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Java Tutorials Corner - Servlet Form Submit using GET method</title>
</head>
<body>
<h1>Java Tutorials Corner - Servlet Form Submit using GET method</h1>
<form action="GetFormSubmitServlet" method="get">
<table>
<tr>
<td>Name : </td>
<td><input type="text" name="name"/> </td>
</tr>
<tr>
<td>Job : </td>
<td><input type="text" name="job"/></td>
</tr>
</table>
<input type="submit" value="Submit"/>
</form>
</body>
</html>
In above html page in form tag method="get"to mention the form submit using get method.The default method to submit form is GET.
10. Now save and Run the servlet, Run As –> Run on Server – Select your web Server to run the servlet. ( see How to configure tomcat in eclipse)
11.call the URL which is mapped in web.xml.
http://localhost:8080/ServletExample/formsubmit.html
Output

After form submit.
Get method show param and values in browser url.






0 comments:
Post a Comment